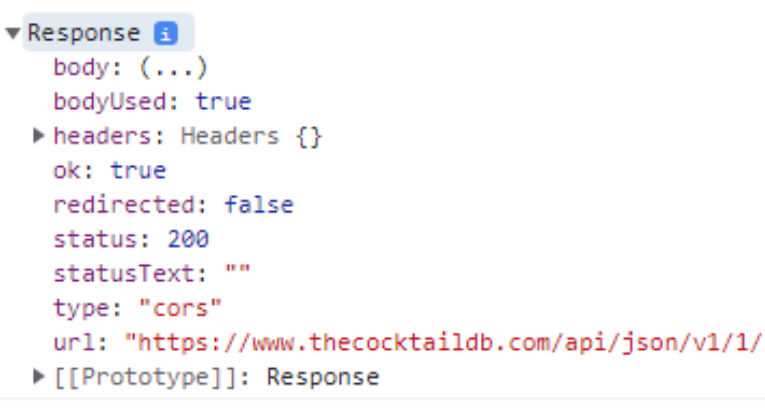
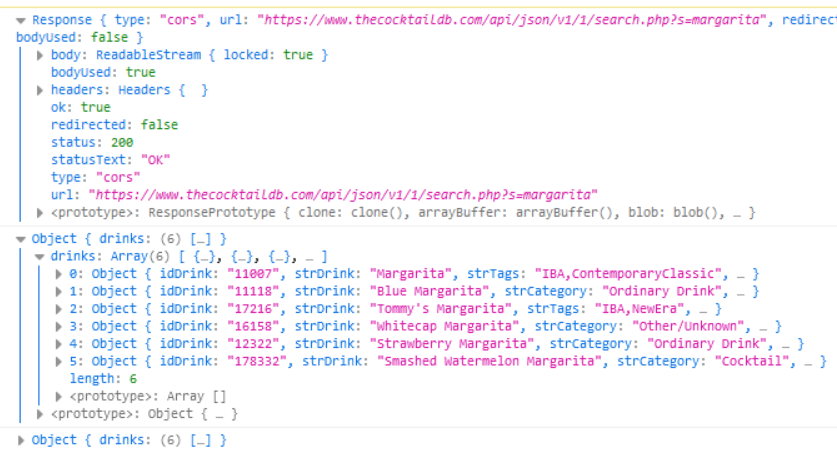
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the protocol such as requests and responses. POST Request with Fetch API Ask Question Asked 7 years 4 months ago Modified 9 months ago Viewed 174k times 73 I know that with. 1 You forgot to include the json property that contains the data you want to send However I the body is not being treated correctly anyway. JavaScripts Fetch API offers a user-friendly interface for fetching resources serving as the latest standard for handling network requests. Let promise fetch url options url the URL to access..
How to get data using fetch API with mode no-cors How do I read the response data. Guard for a headers object obtained from a request created with Requestmode no-cors. The core concept here is origin a domainportprotocol triplet Cross-origin requests those sent to. CORS provides a number of different mechanisms for limiting JavaScript access to APIs. October 12 2022 Fetch API So far we know quite a bit about fetch Lets see the rest of API to cover all its abilities. The mode read-only property of the Request interface contains the mode of the request eg. Heres an example of setting mode to no-cors..
This article demonstrates some error handling approaches when working with the Fetch API The Fetch API lets you make a request to a remote. . Fetch API error handling Ask Question Asked 5 years 9 months ago Modified 1 year 11 months ago Viewed 72k times 24 I want to display. Error handling while using native fetch API in JavaScript September 16 2019 Fetch API is very powerful We can easily send Ajax request using browser fetch. Method The request method eg GET POST Note that the Origin header is not set on Fetch requests with a..
. . The global fetch method starts the process of fetching a resource from the network returning a promise. The Fetch API is a modern JavaScript interface for making network requests primarily designed to replace. The fetch method returns a Promise so you can use the then and catch methods to handle it..


Komentar